45 highcharts xaxis labels formatter
xAxis Labels.formatter does not work if changed to ES6 style #8580 So In ES5 the format of writing the labels.formatter is like this: labels: { formatter: function() { //something..... } } but if I changed to ES6 style: labels: { formatter: => { //something..... } } It should render the label as usual. Actual behaviour Instead the chart stopped render all the xAxis labels. Live demo with steps to reproduce xAxis.labels.formatter | Highcharts Stock JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
javascript - Highcharts: Y axis label formatter - Stack Overflow HighCharts + xAxis label formatter. 0. Highcharts - How to format yAxis label to have single digit? 0. custom data in formatter for highchart point. Hot Network Questions What does Putin/Russia gain from only accepting payment for gas in Rubles?

Highcharts xaxis labels formatter
api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. xAxis.labels | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Custom numbers formatting for tooltipx, x and y axis per a ... - GitHub Currently we are limited in the pointFormat option to format numbers, for instance: {point.y:,.0f}. I would expect that per a chart definition we would be able to provide a function that can format numbers that are displayed in tooltips, x, y axis. Actual behaviour. Limited way to format tooltips numeric values per a chart.
Highcharts xaxis labels formatter. xAxis.plotLines.label.formatter | Highcharts JS API Reference formatter: Highcharts.FormatterCallbackFunction. Callback JavaScript function to format the label. Useful properties like the value of plot line or the range of plot band ( from & to properties) can be found in this.options object. Defaults to undefined. Try it Label formatters for plot line and plot band. xAxis.labels.formatter | Highcharts Gantt JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. x-axis labels display different after hiding/showing series - GitHub Expected behaviour X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). ... Thx for your reply. I think that Highcharts does a very good job in calculating the x-axis labels. But the problem should be "easy" to fix on your side. Please notice, when hiding ... How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below:
Custom formatting for xAxis and yAxis data label #332 or a way to pass this.value received in above JS function to a swift function for formatting and return that value as follows: let xAxisFormatterFunction = "function () { return valueFromSwiftFormatFunction (this.value); }" our custom swift function takes care of formatting based on Data type and precision received from the api based on current ... Problem with labels in xAxis - Highcharts official support forum Re: Problem with labels in xAxis. Thu Aug 30, 2012 1:15 pm. substring () is a function for string, but this.value is not string but number, so it is the reason of problem. Obviously you can use : this.value.toString ().substring (0, this.value.toString ().length-1). (and translate number to string) Changing the number format for labels in either X or Y axis of chart How do I change the format of numbers or intervals of either x axis or y axis? I want to show only integers on the axis and not the decimals. I tried changing xaxis.allowdecimals and yaxisallowdecimals to false. But I have no luck. Can you please assist? javascript - HighCharts + xAxis label formatter - Stack Overflow HighCharts + xAxis label formatter. Ask Question Asked 4 years, 5 months ago. Modified 4 years, 5 months ago. Viewed 2k times 2 I'm running into this weird and wonderful issue with the xAxis.labels.formatter function within highcharts JS. I wanted to add a lightbox icon to the xAxis labels of the chart as following: ...
Highchart datetime axis formatting - Emile Cantin The labels repeat themselves because Highcharts falls on a smaller scales (days, not months), and your date format hides this from you. Problem #1. Let me illustrate point 1 with a more obvious example: X-Axis Labels format changes on zoom · Issue #6731 - GitHub The labels are also messed up on zooming out to the original limits. And thanks, @pawelfus! Setting "categories" does fix this. I was wondering if we can expect a fix for when the x values are fed in through data and xAxis.type is set to be "category". highcharts - Formatting XAxis labels when rendering chart on server ... I'm using phantomjs to render png images of a highchart using a json file from a commandline script. As it's JSON obviously I can't using the xAxis.labels.formatter as I would in a web client version, but as these are for automated reports we don't want to have to generate them through a browser. chart.options.xAxis.formatter problem - Highcharts official support forum The first is that the correct path is chart.options.xAxis.labels.formatter, not chart.options.xAxis.formatter. The second is that you are adding this formatter to the options object after you have created your chart. Instead, either first create an options object, then add your formatter, then call Highcharts.Chart.
How can we change the XAxis labels , StockChart? - Highcharts official ... Highcharts Usage ... "How can we change the XAxis's lables text in StockChart. e.g: I wanna have a XAxis ..." · "You can return properly array value using formatter." ... "Thanks to reply. I meant , I wanna change the Xaxi's labels when we have a navigator under the chart !!! Is it possible to change Xaxis label at this situation? if so, could you ...
xAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
zhuanlan.zhihu.com › p › 93826698R-多种方法绘制热图 - 知乎 简介本文将绘制静态与交互式热图,hcharter,highcharter,d3heatmap,ggplot,heatmap,heatmap.2,pheatmap,ComplexHeatmap,... 交互式:highcharterd3heatmap 静态:ggplot + geom_raster():用于绘制简单热图…
Highcharts. Indentation and formatting issues - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more
Use the "step" label option in Highcharts, starting at the end of the ... While I was just testing my graphs again ( here is a fiddle as an example), I realized that it would make more sense to start the xaxis step-labelling (eg every 10th year to be displyed) at the end and not at the beginning of the xaxis. For me as a user it makes more sense to know directly the latest year available, and not the first available year.
x axis custom labels? - Highcharts official support forum First of all, hi, I'm new here. I've read the docs (quite superficially I guess), and it seems stockcharts cannot set x axis custom labels, but I may be wrong, hence this question. By custom labels, I mean like in python/matplotlib, to give xaxis a list of desired labels. The purpose being, I want to identify tops/lows (of a certain frequency)

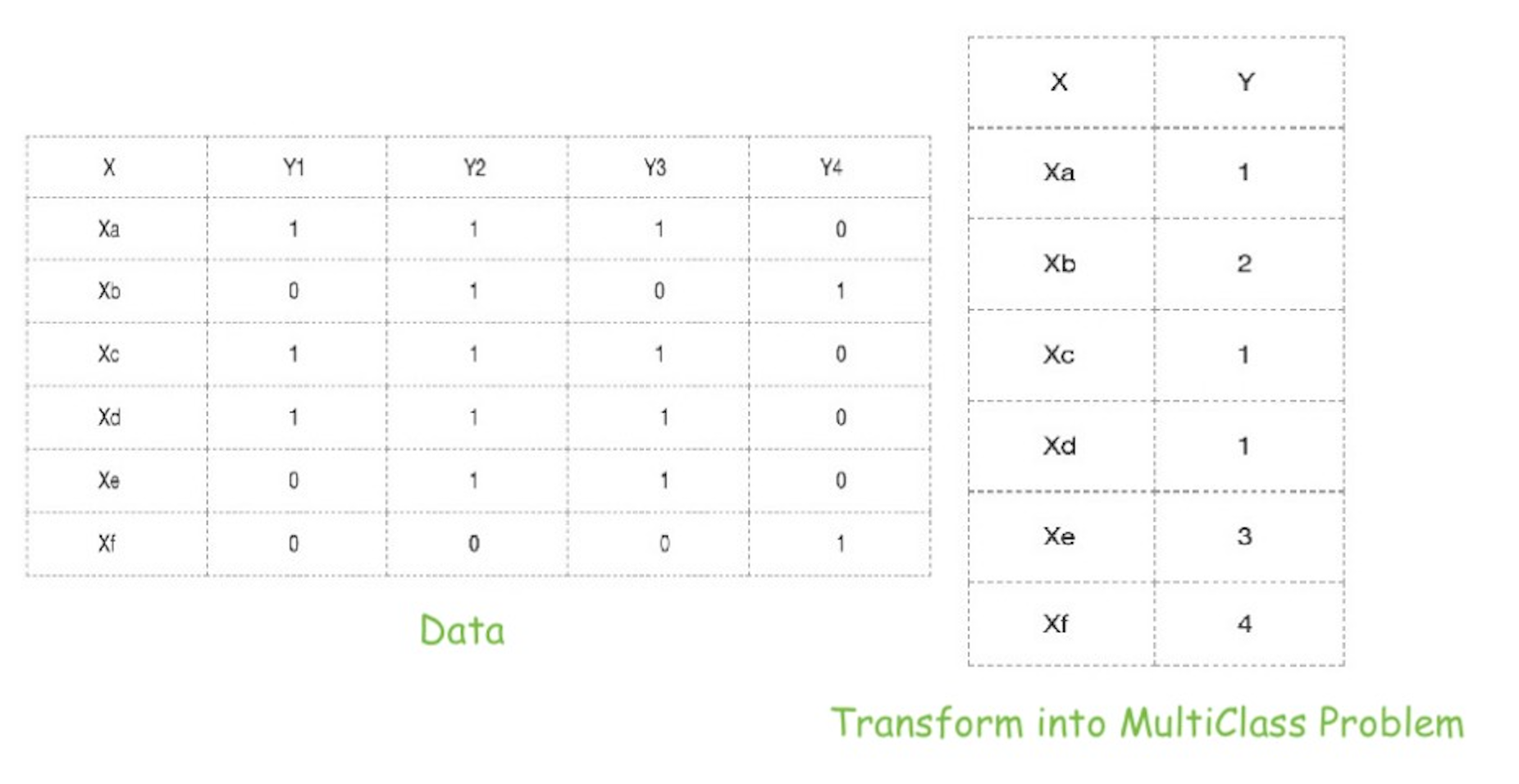
Multi-Label Classification: Case Study (StackOverflow Tag Predictor) | by Harris Mohammed | Data ...
Custom numbers formatting for tooltipx, x and y axis per a ... - GitHub Currently we are limited in the pointFormat option to format numbers, for instance: {point.y:,.0f}. I would expect that per a chart definition we would be able to provide a function that can format numbers that are displayed in tooltips, x, y axis. Actual behaviour. Limited way to format tooltips numeric values per a chart.
xAxis.labels | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.













Post a Comment for "45 highcharts xaxis labels formatter"