43 highcharts pie chart data labels
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Line Chart with Data Labels - tutorialspoint.com Line Chart with Data Labels. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Let us now consider the following example to further understand a basic line chart with data labels.
Pie chart data labels - allowOverlap is not working - GitHub Expected Behaviour. Data labels should not overlap or at least ellipsis should appear for long data labels. The text was updated successfully, but these errors were encountered: sebastianbochan added the Type: Regression label on May 14, 2018. Copy link. Contributor.
Highcharts pie chart data labels
Highcharts pie charts show "slice" instead of the label When you create a pie chart (and probably also a donut chart), ... (and probably also a donut chart), the labels just say slice instead of the label field, as they should. Comment File Size ... var highcharts = $(this).attr('data-chart'); // This is default json created by module //Updated below var hg = JSON.parse(highcharts); ... Pie Chart DataLabels Getting Cut Off · Issue #1581 · highcharts ... Pie Chart container does not account for position of data labels - they get cut off sometimes. Modified the original pie chart example to just two browsers, both data labels cut off. Example: http:... Highcharts Data Labels Chart Example - Tutlane Highcharts Pie Chart ... Keywords : How to add data labels to charts using highcharts with example, Charts with data labels using highcharts with example. Example Click Here to See Result. Result Previous Next ...
Highcharts pie chart data labels. Line Chart with Data Labels - tutorialspoint.com Line Chart with Data Labels. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Let us now consider the following example to further understand a basic line chart with data labels. Pie chart | Highcharts.com Highcharts Demos › Pie chart Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light. Hide Menu More ... With data labels; Area charts. Basic area; Area range; Area range and line; Area with missing points; ... Pie charts are very popular for showing a compact overview of a composition or comparison. While they can be harder to read ... series.pie.data.dataLabels.style | Highcharts JS API Reference series.pie.data.dataLabels.style | Highcharts JS API Reference series.pie.data.dataLabels Individual data label for each point. The options are the same as the ones for plotOptions.series.dataLabels. Try it Show a label for the last value align: Highcharts.AlignValue, null The alignment of the data label compared to the point. Highcharts demos Highcharts - Interactive charts. Ajax loaded data, clickable points. With data labels
plotOptions.pie.dataLabels.style | Highcharts JS API Reference plotOptions.pie.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the ... Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are disabled, the pies fills the plot area completely. When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is ... Adjust position of pie chart's data labels - Highcharts official ... I want to maximize the pie chart on the page, so I added size: '100%'. Now the question is, is there any way to customize all the data labels above or below the pie chart so they display to the side (either left or right)? In the case below, move 'Other' and 'Opera' to the side. ... Highcharts does not have the functionality which you want. Highcharts Pie Chart - Tutlane If you observe the above example, we created a pie chart using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a pie chart using highcharts library with required properties.
With data labels | Highcharts.NET With data labels | Highcharts.NET. list. Created with Highcharts 10.1.0. Temperature (°C) Chart context menu. Monthly Average Temperature. Data labels go out of canvas in 3D pie chart · Issue #3082 · highcharts ... When I add 3D effect to pie chart, data labels go out of canvas. It's interesting that when I turn on/off data in legend, data labels dynamically are nicely put in place inside canvas. jsfiddle... Highcharts pie dataLabels inside and outside - Stack Overflow 4 You have no possibility to set double datalabels, but you can use workaround, which is not perfect but maybe will be helpful. So you can set useHTML, then in formater return two divs, first appropriate datalabel (outside) and second with inside. Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo
series.pie.dataLabels | Highcharts JS API Reference series.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
How to remove dataLabels and add legend on pie chart (highcharts ... Every chart exposes several options that customize its look and feel. Charts usually support custom options appropriate to that visualization. You can use it for adding options that are available in Highcharts API. In this callback in method wpDataChartsCallbacks 19 is the ID of the chart which you want to change. Insert this script above ...
Highcharts pie chart labels The width of the line connecting the data label to the pie slice. In styled mode, the connector stroke width is given in the . highcharts -data- label -connector class. Defaults to 1. Try it Disable the connector Styled connectors crookDistance: string Since 7.0.0 Works only if connectorShape is 'crookedLine'.
Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below.
Highcharts Data Labels Chart Example - Tutlane Highcharts Pie Chart ... Keywords : How to add data labels to charts using highcharts with example, Charts with data labels using highcharts with example. Example Click Here to See Result. Result Previous Next ...
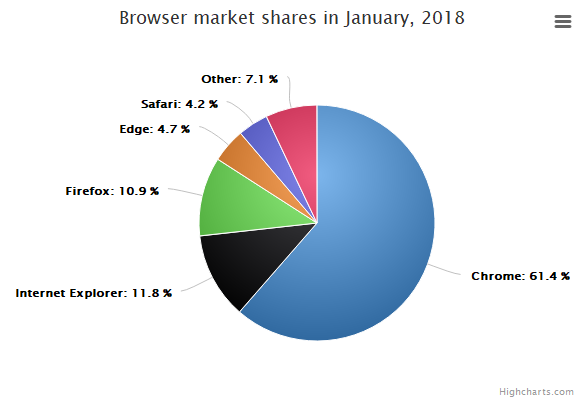
Pie Chart DataLabels Getting Cut Off · Issue #1581 · highcharts ... Pie Chart container does not account for position of data labels - they get cut off sometimes. Modified the original pie chart example to just two browsers, both data labels cut off. Example: http:...
Highcharts pie charts show "slice" instead of the label When you create a pie chart (and probably also a donut chart), ... (and probably also a donut chart), the labels just say slice instead of the label field, as they should. Comment File Size ... var highcharts = $(this).attr('data-chart'); // This is default json created by module //Updated below var hg = JSON.parse(highcharts); ...













Post a Comment for "43 highcharts pie chart data labels"