39 pie chart data labels
Matplotlib Pie Chart Tutorial - Python Guides Dec 26, 2021 · Matplotlib nested pie chart with labels. Here we’ll see an example of a nested pie chart with labels. We can use a nested pie chart or a multi-level pie chart to include multiple levels or layers in your pie. Nested pies are a form of the pie chart that is a module variation of our normal pie chart. Let’s see an example: Pie chart - MATLAB pie - MathWorks When you call the pie function, and specify data that contains zero values, your pie chart shows the zero values and corresponding labels. If you call pie with an output argument, the output includes objects for each zero value.
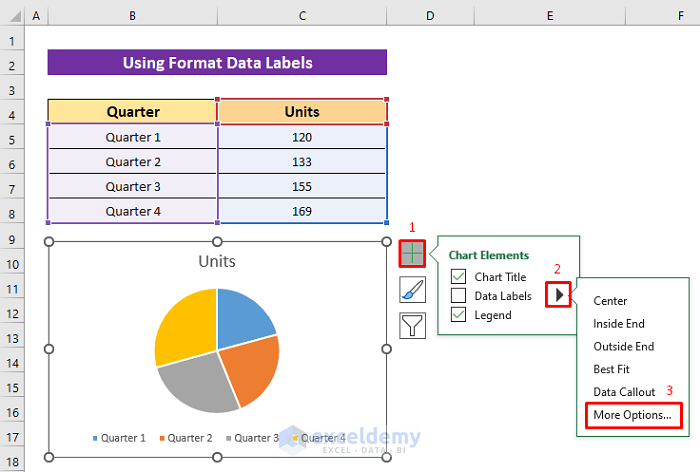
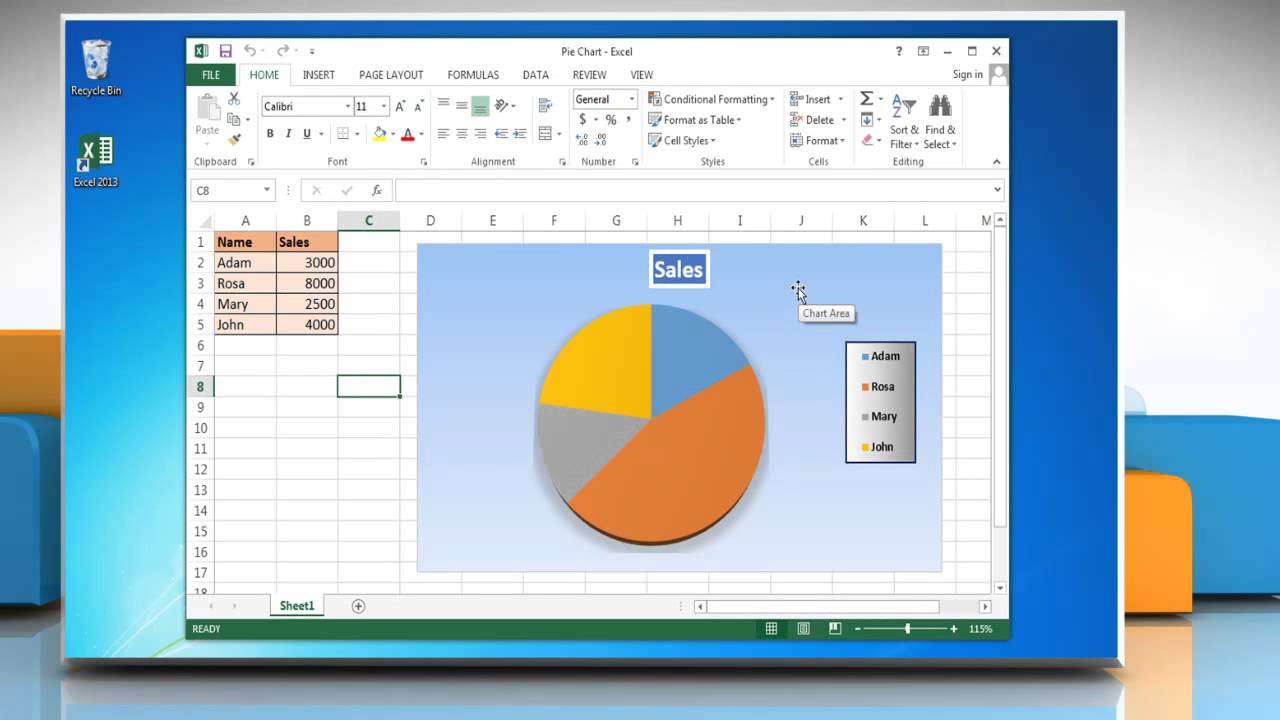
How to Make a Pie Chart in Excel & Add Rich Data Labels to ... Sep 08, 2022 · Formatting the Data Labels of the Pie Chart 1) In cell A11, type the following text, Main reason for unforced errors, and give the cell a light blue fill and a black border. 2) In cell A12, type the text Sinusitis, and give the cell a black border, and align the text to the center position.

Pie chart data labels
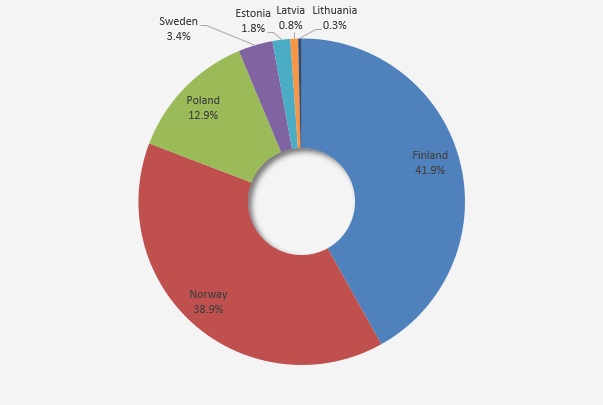
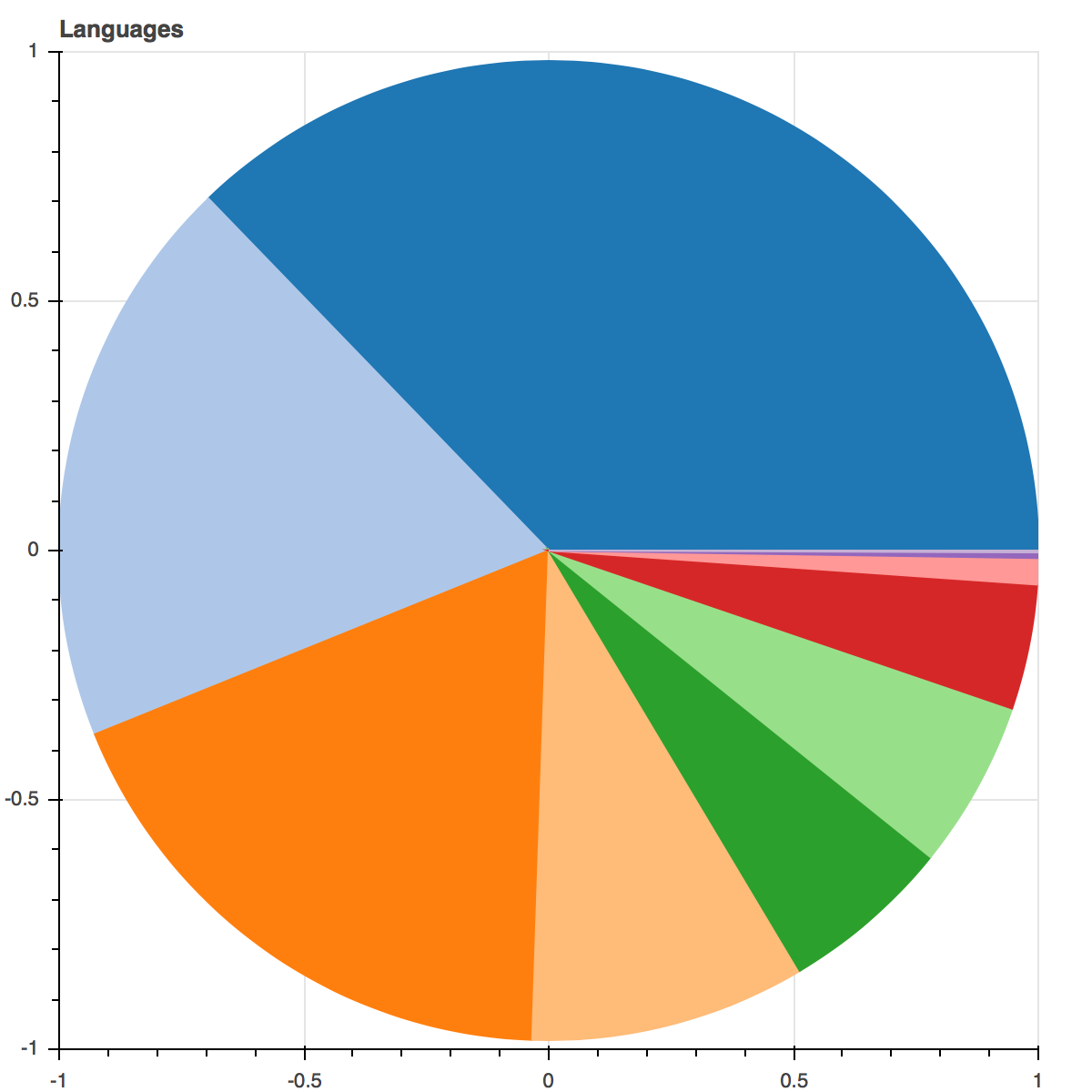
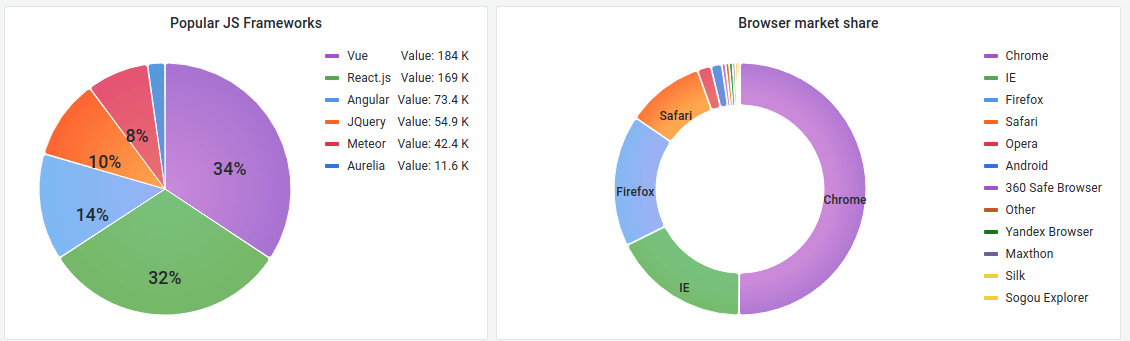
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here’s a simple example: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May ... Display data point labels outside a pie chart in a paginated ... Oct 18, 2021 · In paginated reports, pie chart labeling is optimized to display labels on only several slices of data. Labels may overlap if the pie chart contains too many slices. One solution is to display the labels outside the pie chart, which may create more room for longer data labels. If you find that your labels still overlap, you can create more ... Pie chart – amCharts 5 Documentation Start and end angles of a pie chart by amCharts team on CodePen.0. Pie radius Outer radius. Chart's outer radius can be set using its radius setting. It can be either percent value (relative to available space) or fixed pixel value. Pie chart's radius is set to 80% by default to leave some space for possible ticks and labels.
Pie chart data labels. Pie Chart - Math is Fun You can show the data by this Pie Chart: It is a really good way to show relative sizes: it is easy to see which movie types are most liked, and which are least liked, at a glance. You can create graphs like that using our Data Graphs (Bar, Line and Pie) page. Pie chart – amCharts 5 Documentation Start and end angles of a pie chart by amCharts team on CodePen.0. Pie radius Outer radius. Chart's outer radius can be set using its radius setting. It can be either percent value (relative to available space) or fixed pixel value. Pie chart's radius is set to 80% by default to leave some space for possible ticks and labels. Display data point labels outside a pie chart in a paginated ... Oct 18, 2021 · In paginated reports, pie chart labeling is optimized to display labels on only several slices of data. Labels may overlap if the pie chart contains too many slices. One solution is to display the labels outside the pie chart, which may create more room for longer data labels. If you find that your labels still overlap, you can create more ... Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here’s a simple example: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May ...































Post a Comment for "39 pie chart data labels"