43 chart js multiple lines with different labels
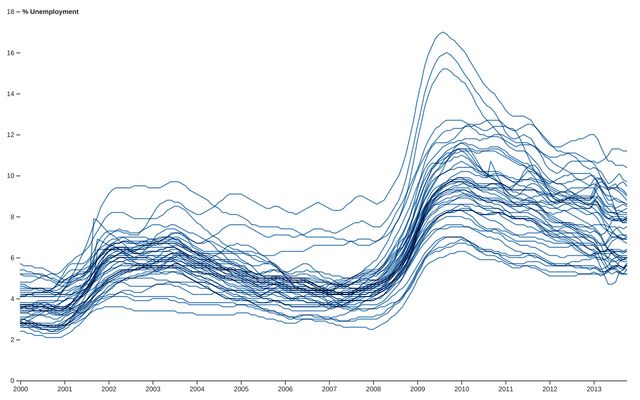
Chart.js line chart with different dataset size - Java2s Chart.js line chart with different dataset size Demo Code. ResultView the demo in separate window ... , text: 'Chart.js - Line Chart With Multiple X Scales (X Axes)'}, tooltips: { mode: 'nearest' ... Chartjs indexed labels for line chart; HOME ... Multi Axis Line Chart | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home ... Data structures (labels) Line; Last Updated: 8/3/2022, 12:46:38 PM. ← Line Chart Point Styling → ...
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Create a Canvas to Render the Charts. The first step would be to provide a location in our HTML for the chart to be rendered. Chart.js relies on the availability of the HTML5 Canvas tag (used to draw lines, circles, and so on) to generate and render the charts. More information regarding the Canvas API may be found here.

Chart js multiple lines with different labels
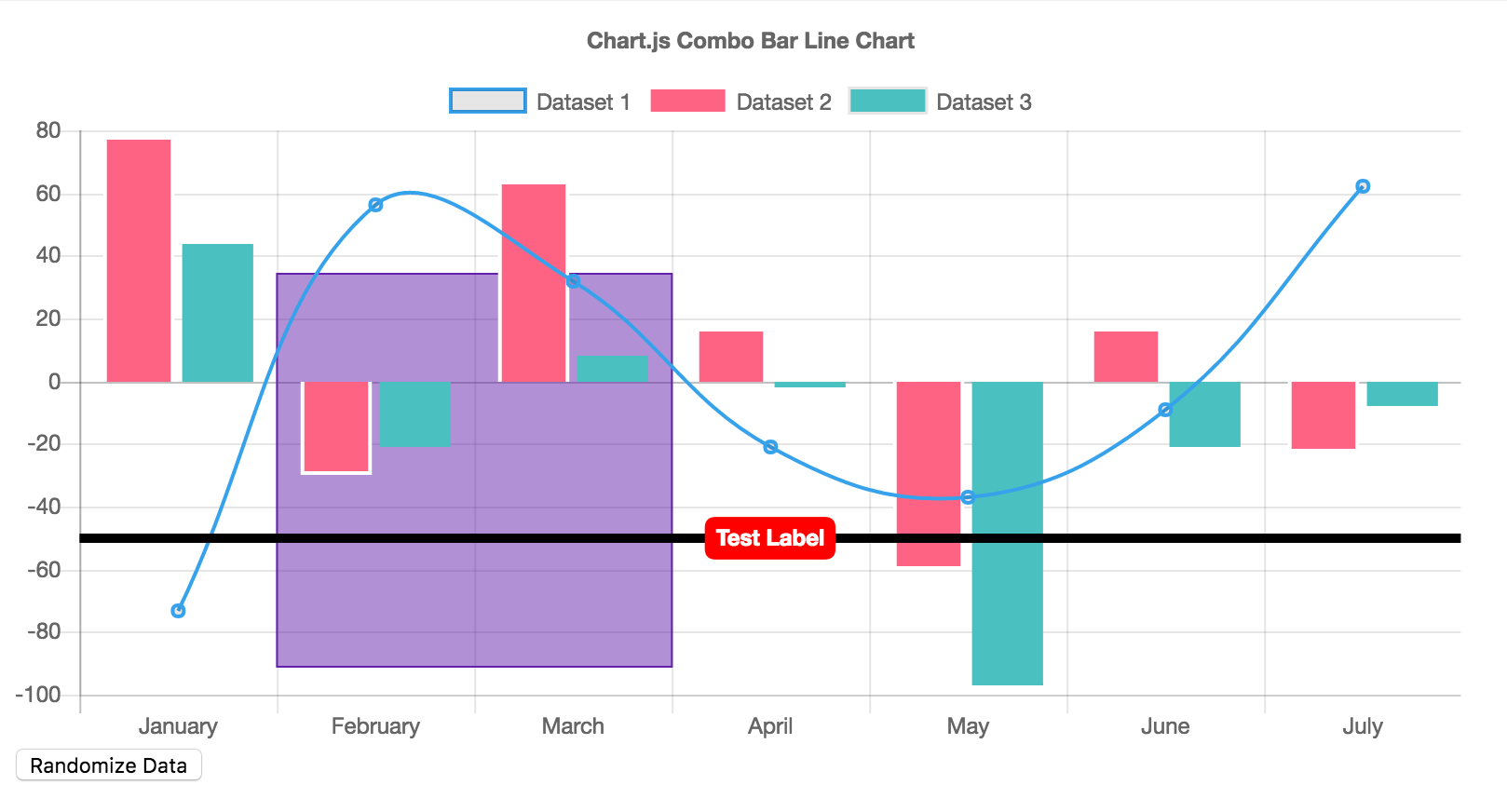
Mixed Chart Types | Chart.js With Chart.js, it is possible to create mixed charts that are a combination of two or more different chart types. A common example is a bar chart that also includes a line dataset. When creating a mixed chart, we specify the chart type on each dataset. Chart.js - Creating a Chart with Multiple Lines - The Web Dev To create a chart with multiple lines, we can just create a line chart that display multiple data sets. To do that, we first start with including the Chart.js library. Also, we add the moment.js library for formatting dates, and a canvas element for Chart.js to render the chart in. We do that by writing: Chart.js - displaying multiple line charts using multiple labels What this code does is, it displays multi line graph using chart.js Create a class for your labeling x and y values //DataContract for Serializing Data - required to serve in JSON format [DataContract] public class LabelPoint { //Explicitly setting the name to be used while serializing to JSON.
Chart js multiple lines with different labels. Multiple fill colors for line chart · Issue #3071 · chartjs/Chart.js mzborromeo commented on Aug 1, 2016. Filling different backgrounds when over or below the appropriate x-axis (had to take into account the charts with multiple vertical scales) Filling different backgrounds when over or below an arbitrary marker (I don't remember if Chart.js has arbitrary markers, but if so, this mode can be quite useful ... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. How to use Data Structures For Multiple Datasets in Chart js How to use Data Structures For Multiple Datasets in Chart jsIn this video we will cover how to use data structures for multiple datasets in chart js. Data st... multiple series labels and identifying · Issue #32 · gionkunz/chartist-js CodeMasterZeroOne on Apr 30, 2021. Hello, this is a great chart. I just have a question about this. I was trying to hide a line onClick, how would I accomplish that? I tried to document.getElementsByClassName ('ct-series-a').style.visibility = 'hidden' but this didn't fount that class. Sign up for free to join this conversation on GitHub ...
Adding multiple datalabels types on chart #63 - GitHub That's a recurrent issue we have in Chart.js with scale options.Also, it doesn't work well with default options since the array would override it. So ideally we should support a map of options instead of an array, but in this case, we have no way to differentiate an object of options (multiple labels) from the actual options object (single label), that we still need to support. Displaying Multi Series Data in Charts | CanvasJS JavaScript Charts Overview - Showing Multi Series Data in Chart. You can add more than one dataSeries element to data Array in order to create Multi-Series charts. Using "type" property of dataSeries, you can define how it should be rendered - column, line, area, bar, bubble, point, stackedArea, stackedColumn, etc. Pie or doughnut charts can only have ... Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ... ChartJS to draw multiple vertical lines using an array - Javascript ... ChartJS to draw multiple vertical lines using an array Demo Code. ... date, borderColor: 'green', borderWidth: 1, label: { enabled: true, position: "center", content ... Create chart.js Line chart with different background colors for each section;
Line Chart | Chart.js A vertical line chart is a variation on the horizontal line chart. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show horizontal lines. config setup Line Chart with Chart.js | Hands-On Data Visualization To create your own line chart with Chart.js, with data loaded from a CSV file, you can: Go to our GitHub repo for the Chart.js template that contains the code of the line chart shown in Figure 11.3, log into your GitHub account, and click Use this template to create a copy that you can edit. Possibility for adding multiple label-arrays for multiple ... - GitHub When creating a doughnut diagram with multiple rings there seems to be no option for adding different arrays of labels. One array for each dataset. For example in this chart a option, so every item has it's color name as label (tooltip):... JavaScript Line Charts with Multiple Axes | CanvasJS Given example shows Line Chart which uses multiple Y-axis to represent different scales. It also contains source code that you can edit in-browser or save to run it locally. Try Editing The Code x 127 1 2 3 4
JavaScript Multi Series Line Charts | CanvasJS Given example shows the median price for house at different cities using Multi Series Line Charts. It also contains source code that you can edit in-browser or save to run it locally. Try Editing The Code x 256 1 2 3 4
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Tooltips. We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write:
Line Segment Styling | Chart.js Line Segment Styling | Chart.js Line Segment Styling Using helper functions to style each segment. Gaps in the data ('skipped') are set to dashed lines and segments with values going 'down' are set to a different color. segmentUtils genericOptions
Display multiple chart with same height and width #4982 1. 2. 3. Hi! Excuse mi english please (I´m from Agrentina). To resolve two things to "Display multiple chart with same height and width" I add two attributes (one to doughnut, one to legend) on *.component.ts constructor
javascript - Multiple line labels for chart js - Stack Overflow I believe what you are looking for is answered here: ChartJS New Lines '\n' in X axis Labels or Displaying More Information Around Chart or Tooltip with ChartJS V2 The solution is to pass a nested array as an input to 'labels' - with each element in the nested array representing a new line of text in your label.
Multiple Lines Chart w/ Line-by-Line Code Explanations - Medium Draw multiple lines with D3 Line 2-4: In order to draw multiple lines with each line representing one media, we need to group the data by media using the .nest () function. .key (d=>d.media) tells d3 to group the data by media column.
[Solved] Multiple line chart not displaying labels - chart js - CodeProject Reference: Chart.js - displaying multiple line charts using multiple labels - Stack Overflow Permalink. Share this answer ... For multi line chart in MVC using chart.js (dynamic) Create a Class LabelPoint, Reference your X and Y points on the graph. so the data looks something like this [ { Label ...
Chart.js - displaying multiple line charts using multiple labels What this code does is, it displays multi line graph using chart.js Create a class for your labeling x and y values //DataContract for Serializing Data - required to serve in JSON format [DataContract] public class LabelPoint { //Explicitly setting the name to be used while serializing to JSON.
Chart.js - Creating a Chart with Multiple Lines - The Web Dev To create a chart with multiple lines, we can just create a line chart that display multiple data sets. To do that, we first start with including the Chart.js library. Also, we add the moment.js library for formatting dates, and a canvas element for Chart.js to render the chart in. We do that by writing:
Mixed Chart Types | Chart.js With Chart.js, it is possible to create mixed charts that are a combination of two or more different chart types. A common example is a bar chart that also includes a line dataset. When creating a mixed chart, we specify the chart type on each dataset.








































Post a Comment for "43 chart js multiple lines with different labels"