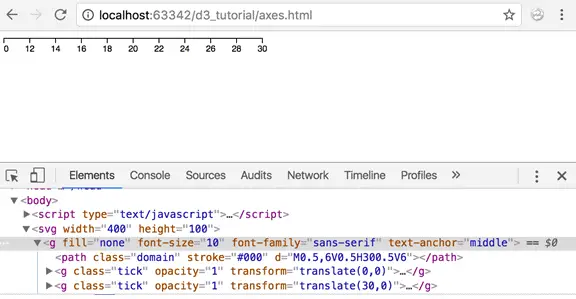
43 d3 axis custom tick labels
How to Create a Stem-and-Leaf Plot in Excel - Automate Excel WebOnce you have the formula in the cell, drag it across the rest of the cells (D3:D25). Step #5: Find the Leaf Position values. As a scatter plot will be used for building the stem-and-leaf display, to make everything fall in its place, you need to assign to each leaf a number signifying its position on the chart with the help of the COUNTIF function. @fluentui/react-charting - npm WebExperimental React charting components for building experiences for Microsoft 365.. Latest version: 5.13.1, last published: 3 days ago. Start using @fluentui/react-charting in your project by running `npm i @fluentui/react-charting`. There are 3 other projects in the npm registry using @fluentui/react-charting.
plotly.graph_objects package — 5.9.0 documentation WebTo show the text nodes above axis lines and tick labels, make sure to set xaxis.layer and yaxis.layer to below traces. The ‘cliponaxis’ property must be specified as a bool (either True, or False) Returns. Return type. bool. property constraintext ¶ Constrain the size of text inside or outside a bar to be no larger than the bar itself. The ‘constraintext’ property is an …

D3 axis custom tick labels
C3.js | D3-based reusable chart library WebD3 based reusable chart library. C3.js | D3-based reusable chart library; Menu; Getting Started; Examples ; Reference; Forum; Source # ... Rotate X Axis Tick Text. Rotate x axis tick text. View details » Y Axis Tick Format. Format y axis tick text. View details » Padding for Y Axis. Set padding for y axis. View details » Range for Y Axis. Set range for y axis. View … plotly.graph_objects.Surface — 5.9.0 documentation - GitHub Pages WebFor custom color scales, ... Sets the placement of the first tick on this axis. Use with dtick. If the axis type is “log”, then you must take the log of your starting tick (e.g. to set the starting tick to 100, set the tick0 to 2) except when dtick`=*L* (see `dtick for more info). If the axis type is “date”, it should be a date string, like date data. If the axis type is “category ... Surface traces in Python - Plotly WebDetermines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is "hide past domain". In other cases the default is "hide past div". ticklabelposition Code: fig.update_traces(colorbar_ticklabelposition=, selector=dict(type='surface'))
D3 axis custom tick labels. GitHub - d3/d3-scale: Encodings that map abstract data to visual ... Returns a number format function suitable for displaying a tick value, automatically computing the appropriate precision based on the fixed interval between tick values, as determined by d3.tickStep. An optional specifier allows a custom format where the precision of the format is automatically set by the scale as appropriate for the tick interval. C3.js | D3-based reusable chart library WebD3 based reusable chart library. C3.js | D3-based reusable chart library ; Menu ... so you can define a custom style by the class and it's possible to extend the structure directly by D3. Controllable . C3 provides a variety of APIs and callbacks to access the state of the chart. By using them, you can update the chart even after it's rendered. C3 enables deeper … Format | Vega-Lite WebVega-Lite - a high-level grammar for statistical graphics. Vega-Lite provides a higher-level grammar for visual analysis, comparable to ggplot or Tableau, that generates complete Vega specifications. Vega-Lite specifications consist of simple mappings of variables in a data set to visual encoding channels such as x, y, color, and size. These mappings are then … Axes | Vega WebCustom Axis Encodings. Custom mark properties can be set for all axis elements using the encode parameter. The addressable elements are: axis for the axis group mark,; ticks for tick rule marks,; grid for gridline rule marks,; labels for label text marks,; title for the title text mark, and; domain for the axis domain rule mark.; Each element accepts a set of visual …
Surface traces in Python - Plotly WebDetermines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is "hide past domain". In other cases the default is "hide past div". ticklabelposition Code: fig.update_traces(colorbar_ticklabelposition=, selector=dict(type='surface')) plotly.graph_objects.Surface — 5.9.0 documentation - GitHub Pages WebFor custom color scales, ... Sets the placement of the first tick on this axis. Use with dtick. If the axis type is “log”, then you must take the log of your starting tick (e.g. to set the starting tick to 100, set the tick0 to 2) except when dtick`=*L* (see `dtick for more info). If the axis type is “date”, it should be a date string, like date data. If the axis type is “category ... C3.js | D3-based reusable chart library WebD3 based reusable chart library. C3.js | D3-based reusable chart library; Menu; Getting Started; Examples ; Reference; Forum; Source # ... Rotate X Axis Tick Text. Rotate x axis tick text. View details » Y Axis Tick Format. Format y axis tick text. View details » Padding for Y Axis. Set padding for y axis. View details » Range for Y Axis. Set range for y axis. View …




































Post a Comment for "43 d3 axis custom tick labels"