39 gravity forms inline labels
Introducing Infield Labels for Gravity Forms - I Like Kill Nerds If you don't use Gravity Forms but would like infield labels, simply remove the following lines from the top and take note of how it's used to apply it to any form. [code]$ (function () { $ (".gform_wrapper form").labelfy (); }); [/code] Check out the plugin here on Github. Why are my gravity form checkboxes and labels out of alignment? I'm a gravity form newbie and I inherited this site from the previous web developer. I notice that my gravity form checkboxes are out of alignment and being placed above the labels. I googled a few different CSS edits but none of them seem to work. The hardest part here is that because I inherited the site, I'm not even sure where to begin with ...
How to Style Gravity Forms - Codefetti LLC Website Design To style a Gravity Form, you need to apply some simple CSS to the elements of the form. There are several ways you can add custom CSS to your site but the easiest is to go to Appearance>Customize>Additional CSS and add the code there. The first thing you need to do is decide which elements you want to style. In our sample form, let's style ...
Gravity forms inline labels
gravitywiz.com › documentation › gravity-formsGravity Forms Nested Forms | Gravity Forms Repeater Add-on ... What does Gravity Forms Nested Forms (Gravity Forms Repeater) do? This plugin adds a new Nested Form field type. This field allows you to select another form that will be used to collect “child” entries and attach them to the “parent” entry on submission. Gravity Forms Inline Labels - GitHub If you use Gravity Forms for Wordpress and your designer friends like inline-labels, this will be your friend. - GitHub - kedruff/gf_inlineLabel: If you use Gravity Forms for Wordpress and your designer friends like inline-labels, this will be your friend. achieverpapers.comAchiever Papers - We help students improve their academic ... It is very easy. Click on the order now tab. You will be directed to another page. Here there is a form to fill. Filling the forms involves giving instructions to your assignment. The information needed include: topic, subject area, number of pages, spacing, urgency, academic level, number of sources, style, and preferred language style.
Gravity forms inline labels. Field/Section Labels on Top Panel - Gravity Forms Supercharge Add-On Both Default and Center options show section and field labels in this way. If you want to show them both in the same flap. You can choose one of the Inline option. When a section starts, it combines both labels separated by a > sign. You can set the background color of the panel from your theme customization options, by changing the Bar color. Gravity Forms | The Best WordPress Form Plugin | Form Builder Whether you're flying solo or leading the enterprise, Gravity Forms has a plan for everyone. Get the details and always know what you'll pay. Basic License $59per year Buy Now 1 Site Standard Support Basic License Includes... HubSpot Add-On Mailchimp Add-On Active Campaign Add-On Campaign Monitor Add-On See all Add-Ons included... Elite License Detailed Guide For Gravity Forms Field Labels - WPMonks Labels for Gravity Forms fields is the text that is shown in before the actual field. It is used to give information about field and is stored in entries when the form is submitted. Placement of Field Label in Gravity Forms Backend? Field label is located under General Settings and is available for the field types in Gravity Forms. How To Style Field Labels Of Gravity Forms - WPMonks Steps to Design Field Labels using Styles and Layouts for Gravity Forms. This is a free plugin built on WordPress customizer API to help you quickly design your forms without any coding. You can create a separate theme for each of your forms so that they all look different yet beautiful. Follow the below steps to style the field labels section.
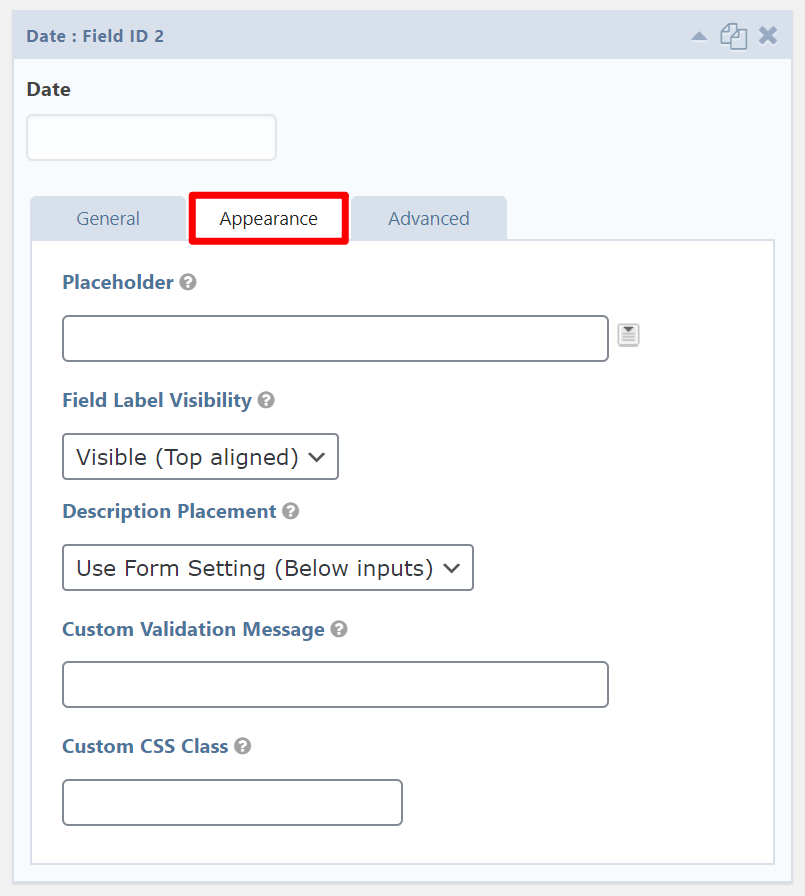
Form in sidebar - label should be left, input field right « Gravity ... Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... But it does not work. I set the li and the labels with css display: inline. Any ideas??? Posted 10 years ago on Saturday December 10, 2011 | Permalink. Rob Harrell ... CSS Ready Classes for Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout. Form Settings - Gravity Forms Documentation Sub-Label Placement Determines the placement of the sub-label. This setting can be overridden by field specific settings. Validation Summary If enabled, will show a summary that lists form validation errors at the top of the form when a user attempts a failed submission. Required Field Indicator Determines how you wish to indicate a required field. Gravity Forms Feature Highlight: Admin Labels One of the great features of Gravity Forms that most people don't know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use.
quizlet.com › 118748031 › six-sigma-practicesSix Sigma Practices Questions 2--(ASQ Practice Question Set) Six Sigma emphasizes solving problems using statistical methods to drive the solutions using the DMAIC process. Correct = D) A structured management approach for the entire organization, centered on quality, based on the participation of everyone, and aimed at long-term success through customer satisfaction. How to get a field's value by its label in Gravity Forms? In my opinion, the Gravity Forms plugin makes this process much more complicated than its alternatives (Contact Form 7, for example). Introduction to the problem There's a helpful hook in the Gravity Forms plugin you can use to achieve this: gform_after_submission . gravityforms-inline-labels WordPress plugin gravityforms-inline-labels WordPress plugin. Get access to the best collection of 87 Beautiful WordPress themes for the price of one! 10% OFF GET IT NOW 10% OFF WordPress Theme Detector GravityEdit - Gravity Forms Integrates with GravityView allowing you to edit field values from the front end Save Time: Edit Entries 340% Faster Based on our tests, inline editing with GravityEdit is 340% faster than regular editing. Gravity Forms 8.16 seconds / entry GravityEdit 1.85 seconds / entry What would normally take you an hour will now take you 14 minutes!
Inline Edit Entries in Gravity Forms 1. Go to the Form Settings Page Hover over Forms in your WordPress admin menu and click on Forms. Now, find the form where you want to enable Inline Edit, hover over it, and click Form Settings. 2. Enable GravityEdit On the Form Settings page scroll down to the "Legacy Settings" block and check the box that says "Enable Inline Edit".
Form Object - Gravity Forms Documentation Only applicable to multipage forms. The Button Object for the previous button on the last page. nextFieldId. integer. Since 2.4.7. Calculated automatically every time the form is retrieved from the database. The form fields id properties are recursively checked to find the highest ID for all the fields in the form.
How to Build Horizontal Forms using Gravity Forms | Gravity Wiz How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones.
prodottiplastici.roma.itSpi Driver Mpu9250 Jun 06, 2022 · Search: Mpu9250 Spi Driver. 00 P&P + £3 Last released Oct 11, 2017 MicroPython SPI driver for ILI934X based displays This is not needed when using a standalone AK8963 sensor An IMU (Inertial Measurement Unit) sensor is used to determine the motion, orientation, and heading of the robot Data is latched on the rising edge of SCLK Data is latched on the rising edge of SCLK.
gpldl.com › repository › premium-wordpress-pluginsGPLDL - Best Premium WordPress Plugins - Free Download! The GPLDL Premium WordPress Plugins Repository currently counts 2074 downloads.. GPLDL provides free downloads of Premium WordPress Plugins from all leading WordPress Developers like CSSIgniter, Envato/Codecanyon, Elegant Themes (Divi, Extra, Divi Builder) Graph Paper Press (Sell Media & Adens), iThemes (BackupBuddy, iThemes Security), Modern Tribe (The Events Calendar), Obox, Rocket Genius ...
Why are my gravity form checkboxes and labels out of alignment? .gform_wrapper .gfield_checkbox li label, .gform_wrapper .gfield_radio li label { display: inline-block; } I don't have any html code because the site is ultimately a wordpress site and there's a ton of CSS in the stylesheet D:
How To Customize the Gravity Forms Layout in WordPress There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms.
Inline Label - Gravity Forms Styles Pro Your email address will not be published. Required fields are marked *. Comment
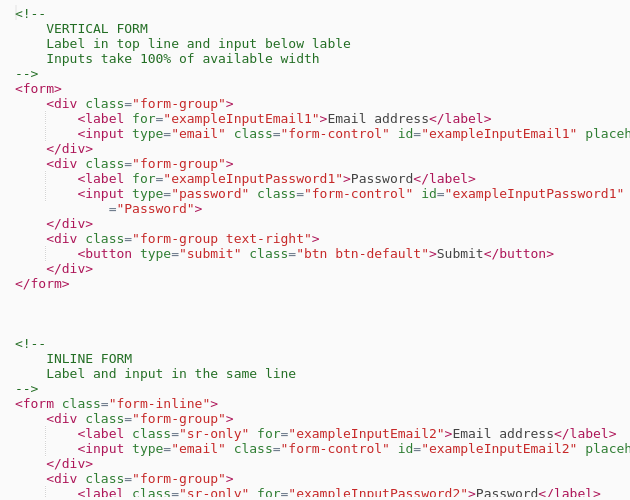
css - Gravity Forms Alignment - Stack Overflow I need help aligning gravity forms on my website . On my homepage, the field aligns left and the button is directly below it. ... give the list items display:inline; and the label and input div display:inline-block. #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display ...
twitter.com › cityofcalgaryCity of Calgary (@cityofcalgary) | Twitter Aug 21, 2008 · Official City of Calgary local government Twitter account. Keep up with City news, services, programs, events and more. Not monitored 24/7.
In-line checkboxes? « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... If you're really determined to have the checkboxes inline with the main label, you'll need to float the label left so that it aligns with the UL that contains the ...
Accessibility - Gravity Forms With Gravity Forms 2.5, you have access to the most accessible form builder on the market. Our plugin gives you everything you need to comply with government standards for Section 508 and WCAG 2.1 AA (Web Content Accessibility Guidelines) standards set by the World Wide Web Consortium (W3C). Ensuring Your Forms Are Logical and Easy to Use.
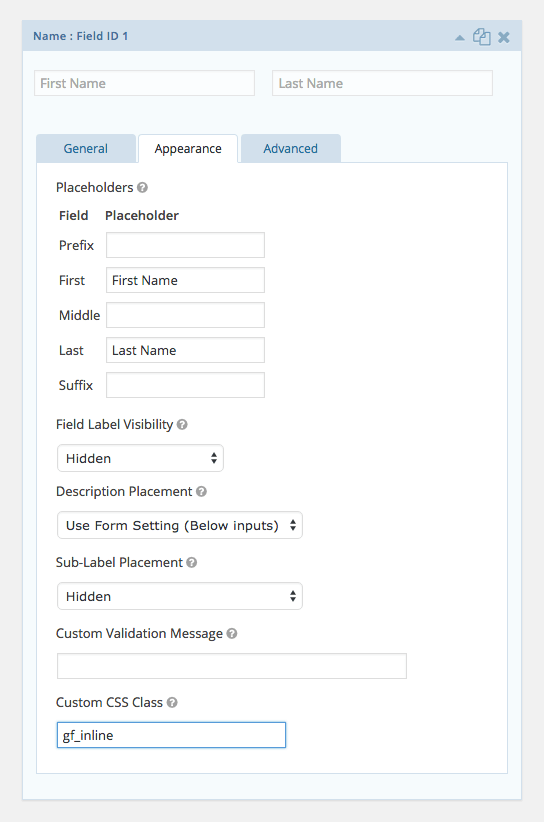
Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. gf_inline This places the field inline horizontally with other fields but does not create equally-spaced column layouts. This is useful for different sized fields or when you simply want a horizontal layout without actual column spacing.
How to hide Gravity Form Label - MemberFix 1 - Simply search for this plugin in WordPress => Plugins => Add New => Search => "Hide Gravity Form Label" (without quotes) 2 - Download and install it. 3 - You don't need to do any configuration for this plugin. It's all good to go and will automatically update your GravityForms form editor with the new options.
Gravity Forms Styling-The Top 7 Styles & Layouts to Use Automatically detect fields present in form Divide radio and checkbox inputs into 2, 3, 4, 5 and inline layout Live preview of changes 2. Material Design Gravity Forms material design is a unique plugin that lets you convert your form into material design with single click directly from customizer.
recorder.butlercountyohio.org › search_records › subdivisionWelcome to Butler County Recorders Office Forms; Online Certified Copies; Search Records. Real Estate 1987-Present; Images Available Online; Geographical Indexes prior 1987; Other Index Books; Annexations ...
Radio Buttons - Gravity Forms Documentation For example, to display the choices horizontally rather than vertically, enter the gf_list_inline CSS ready class in the field's Custom CSS Class field under the Appearance tab. This turns a multiple choice list into an inline horizontal list (not evenly spaced columns). Refer to this article for a list of CSS Ready Classes.
















Post a Comment for "39 gravity forms inline labels"